
Supplies:
Tube: enysguerrero-42-2
Scrap: scrapcp_enysguerrero-42 (unfortunately, retired)
Font: authemart-script
Mask: 3 masks of choice. I have loads available in the freebies section.
Please do not use any of the licensed supplies without purchasing them first.
Gotta give some credits here to Gail Wilson. She mentioned this little trick with the warp feature, so I just had to try it out. And now I am going to show you how, too!
First off, unzip all supplies.
Open the mask(s) you would like to use. You don’t have to use the ones I have chosen.
Select > All
Edit > Copy
This will save a “selection” of the white areas in the mask.
You can now close that mask.
Open a new 800 x 800 pixel canvas. Be sure it is set to 72ppi resolution. You can always resize later.
I usually add a color fill layer to the tag so it is easily changed should I use it on a different color website. Layer > New Fill Layer > Solid Color…
White usually works with most websites.
Place the paper on the canvas that you would like to use. You can either drag and drop it onto the canvas from your file browser, or you can use the File > Place… method. Just browse to the folder with the kit when prompted.
With the paper layer highlighted in the layers panel…
Select > Edit in Quick Mask Mode.
Edit > Paste
This will leave parts of the paper in red. This is good! If it doesn’t, then you will need to open and copy the mask again.
It seems that our mask was too big for the tag. Let’s fix that.
With the red “quick mask” still in effect, go to Edit > Free Transform
Fit the red mask inside your tag.
Select > Uncheck the Edit in Quick Mask Mode.
Layer > Layer Mask > Reveal Selection
Magic, right?? now you don’t have to worry about having an extra clipped layer.
Instead, you have a mask thumbnail attached to your paper layer.

Place another paper on your canvas and repeat the process with any other masks you want to use.
That’s it! How easy is that?
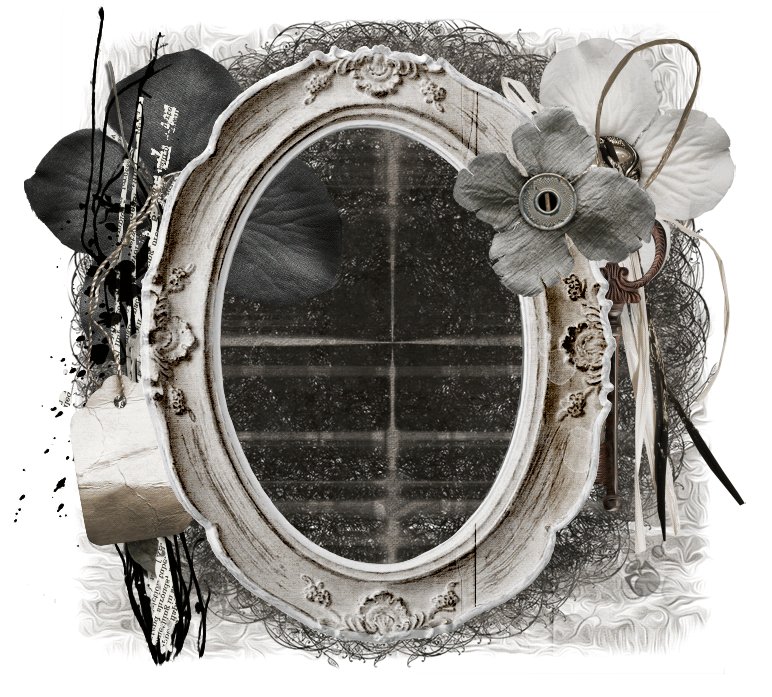
Now, time for the elements! This is where the real magic begins.
You can drag and drop items straight from your file browser into the canvas. This makes it faster to place items.
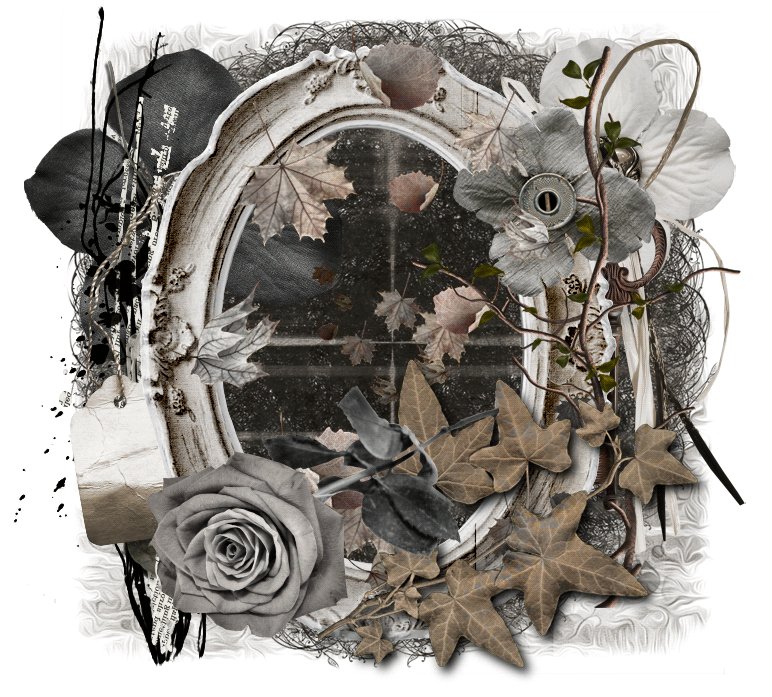
Instead of telling you exactly where to put what and what size to use, I am just going to show you a animated image of what I did. This way, you can create your own version of the tag without doing exactly what I have done.
When placing your elements, you can transform them again by going to Edit > Free Transform. Just be sure you hold the shift key to constrain the proportions.

As you can see, it is pretty random. I just place the items where I think they might work.
Now, back to the frame element layer. You have a frame, right? If not, you can skip this part. We need to add a fill layer to the picture frame.
Highlight the layer UNDER the frame in your layers panel. Now drop the paper you would like to use onto the canvas.
Grab your selection wand from the tools panel. If you can’t find it, check out the basics page for a better understanding of the tools layout.
The Selection Wand options should look like this at the top of your window:

Click on the center portion of the frame.
In the upper menu of Photoshop, click on Selection > Modify > Expand…
Expand your selection by 2px.
Now highlight your paper layer.
Go to Layer > Layer Mask > Reveal Selection.
Now you have a fill to your frame. Easy Peasy!
We definitely want to add some shadows to our elements. Without shadowing, the tag will just look flat. The secret to a good tag, is a good shadow effect.
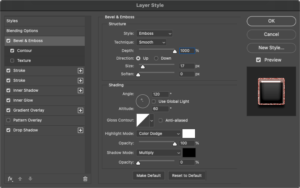
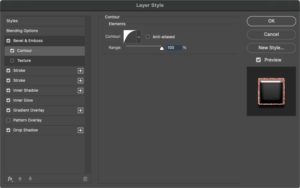
Right click (or ctrl+click) a layer and choose “Blending Options.”
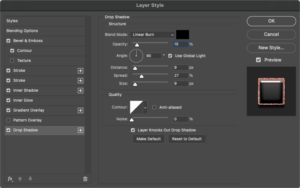
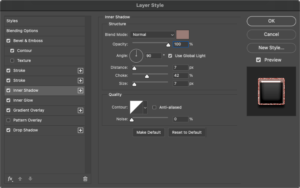
I add a drop shadow and an outer glow. The glow enhances the effect a bit.


Now after you have hit OK, right click the layer again and choose “Copy Layer Style.”
Highlight all of your element layers (click the top one, then shift + click the bottom one) and right click again. This time, choose “Paste Layer Style.”
It makes a HUGE difference to add shadows:


You can now place your tube wherever you like. You can drag it up and down in the Layers panel to place it behind or in front of other elements.
Lets trim those shadows, shall we?
Select all of your element layers, including the paper layer behind the frame and the tube. Don’t include the background, mask layer or its clipped paper.
Layer > Group Layers
You can name it “Elements” if you like.
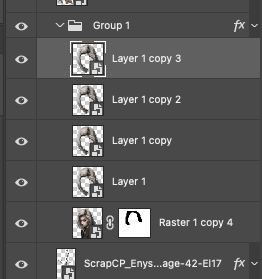
This adds a group to your layers panel. However, you will need to expand it by clicking on the little arrow beside the group icon. ![]()
Now that the group is expanded, let’s continue. Right click the black and white thumbnail of one of your masked layers and choose “Add Mask to Selection”

As you can see, the marching ants are all around your layer!
You can also use a keyboard shortcut.
Hold Shift and CTRL (cmd on mac) on your keyboard and simply click on the black and white thumbnail of the next masked layer. And the next. Depending on how many masks you are using. Just be sure NOT to click on the regular thumbnail of any paper layers. Click on the black and white thumbnail, instead.
Keep holding the Shift and CRTL (or cmd) buttons and continue clicking on the normal thumbnails of all of the elements to add them into the selection.
This is what you should have now:

Highlight the group in your layers panel that has your elements in it.
Go to Layer > Layer Mask > Reveal Selection.
This will chop off all of the unnecessary shadows and leave your tag clean in the background.
It looks a little TOO clean, though, right? Well, let’s fix that, too!
Right click the group and select Blending Options.
Add a shadow that isn’t so prominent. Here is mine:


Now that we have all of that done, time to add the next details. Text. Fun!
***** If you have already done a tutorial using these steps, you can skip it and move on to the text part.
Open a new image. File > New 300×300 pixels should be good enough.
Fill the layer with gray. Some version of a middle gray, or you can go to Edit > Fill… and choose 50% gray from the dropdown.
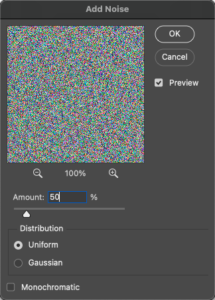
Filter > Nose > Add Noise

Image > Adjustments > Desaturate
Edit > Define Pattern…
Name it whatever you like.
You can now close the image without saving.
Back to the tag.
Highlight the top layer of the layers panel.
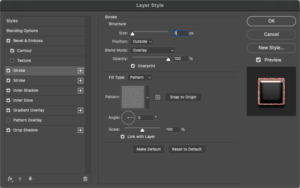
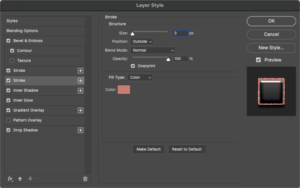
Grab your text tool and add the name you would like. Position it just where you want it and add a layer style. This is mine:
Please note, the stroke stacking options are only available in the newer versions of Photoshop. To create a new stroke, click the little plus sign on the left side beside the option title.








Now is the time to resize, if you want.
Don’t forget your copyright text!
If you have extra white portions around your tag, you can remove them by going to Image > Trim

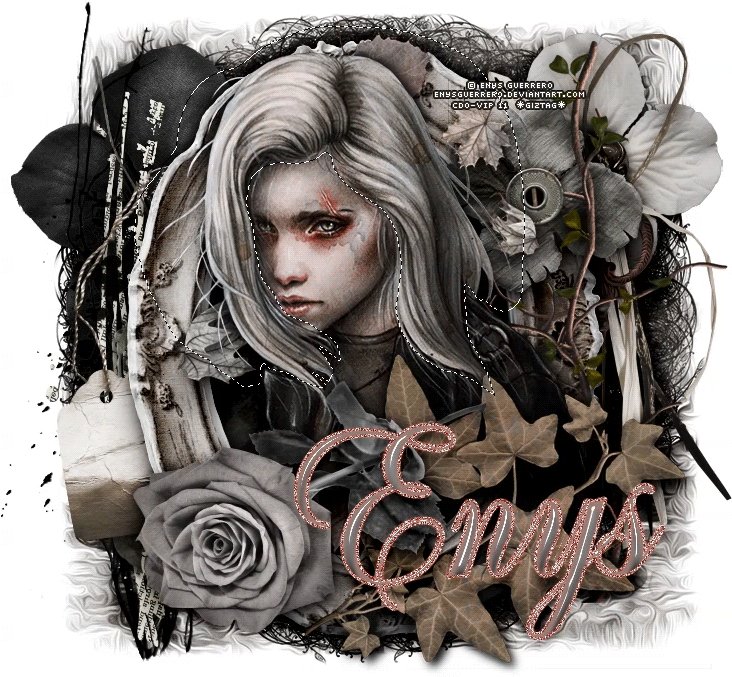
That leave us with the non-animated version of the tag! If you wold like to keep the JPG version, you can save here. Simply File > Save As… and choose the jpg option from the drop down box at the bottom of the dialog.

Here’s where it starts getting complicated. We want to add animation!
Make sure your Animation Panel is open. Window > Timeline (or Animation, if you are on earlier versios)
You will need to click the “Create Frame Animation” button. If you do not see this button, please refer to THIS page for more information about the timeline.

You will see that your first frame is already there.
Highlight the tube layer in your layers panel. Layer > Group Layers
This is just to keep it nice and tidy, so you can find everything.
This is going to be tedious, but hang in there!
Grab your selection lasso. You may have to right click a few tools to find it.

Now carefully go around the hair of the tube. Try to keep as much of the face and clothes out of the selection. Be sure to include all of the hair strands that are flying around on the outside.

Edit > Copy
Edit > Paste
Grab your Move tool and position it back where it belongs. Hide it for just a moment, so we can see what we are doing below it.
Go back to your tube layer. Layer > Layer Mask > Reveal All.
Take a large round somewhat-soft eraser and, while the mask thumbnail is highlighted, erase the outer hair portion of the tube. If you make a mistake, we can go back to it. This is why we like layer masks, instead of just erasing the tube, itself.

Unhide your hair layer.
Right click the hair layer and choose “Convert to Smart Object”
This will ensure that our edits are non-destructive. This is important for any kind of warps or filters that alter the artwork.
With the hair layer highlighted, to go Edit > Transform > Warp
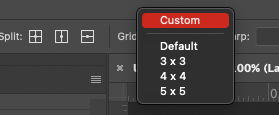
At the top of your screen, you will see a Grid option. Click the dropdown and choose “Custom.”

Enter 10 and 10 in the popup.

This will add a grid over your hair.
Let’s move a couple of the anchor points. These may be a bit difficult to see, but you get the idea.

Click the commit button at the top of the screen (check mark).
Right click the layer in the Layers panel and choose “Duplicate Layer.”
Edit > Transform > Warp
You will notice that your warp has stayed in place on the duplicate. This is the joys of using smart objects.
Now move the anchor points just a little bit more.

Commit the warp.
You can see the other layer below, but that is ok.
Duplicate this layer and warp a little more. Try not to move the anchors to an extreme. This would make your animation a bit wonky. We don’t want that.
Duplicate once more and warp a little more. This time, go closer to the original grid, so your animation looks a little bit seamless. It doesn’t have to be exact.

You should now have 4 hair layers.

You have your Animation panel open, right? Great!
Hide the copy, copy 2, and copy 3 layers.
In the Animation panel, click the plus sign to duplicate the frame.
Hide the original hair layer and unhide the copy.
Duplicate the frame in the Animation panel, again.
Hide the copy, unhide the copy 2.
Duplicate the frame, again.
Hide the copy 2, unhide the copy 3.
Your animation should look something like this:

If you are happy with this look, you can stop here, but I want to take it a little further.
Please note, this only works with the latest versions of Photoshop, since earlier versions do not allow for stroke stacking.
In the Animation panel, highlight the first frame and then duplicate it.
Highlight the 3rd frame and duplicate it.
Highlight the 5th frame and duplicate it.
Highlight the 7th frame, and duplicate it.
You should now have 8 frames in your animation. This will slow the animation down, but there is a good reason 
Highlight the last frame in the Animation panel.
Highlight the name layer of your tag.
Right click and choose Blending Options. Go to the stroke that has the pattern.
If you hover your tag, you will see that your cursor turns into a move tool. If you drag around your tag, the stroke will also move. Give it a couple of swipes and then click OK.
Highlight your first frame in the Animation panel and hold the shift key. Click on the last frame. This will highlight all frames.
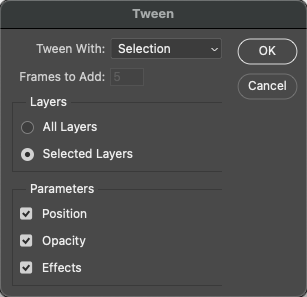
Now go to the 4 horizontal lines at the top right of the panel. Choose “Tween…”

You can now click play at the bottom of the animation panel to check out your creation!
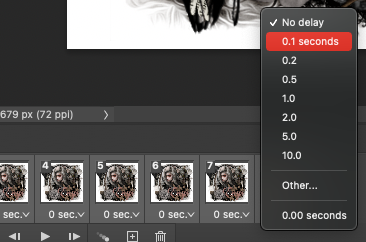
Oh, right! Don’t forget to set your frame delay.
Highlight all of your frames in the animation panel. Highlight the first frame and then hold shift. Click on the last frame. Now all frames are highlighted.
Click on the little arrow beside the time of the last frame. This will bring up a popup for more “delay” options.

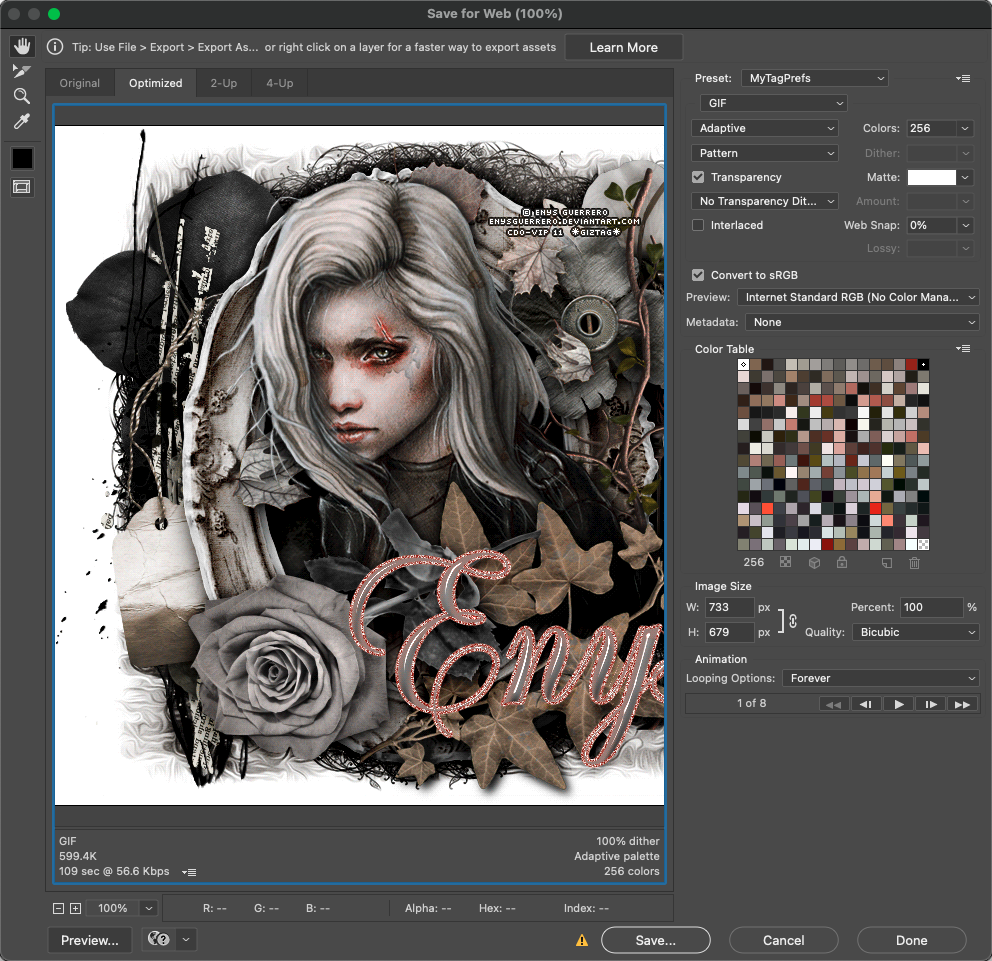
Now you will need to save your animation as a gif file.

In your animation dialog, use these settings:


My Forever List can find their tags in their Fotki folders! 
