
Supplies:
Tube: sarahrichter-14-3
Scrap: scraphonored_ib-shirou-18-1
Font: muhaqu-duo
Mask: 104 from Package 3
Animation: rebeldezignsanimation-677
Please do not use any of the licensed supplies without purchasing them first.
First off, unzip all supplies.
Open the mask(s) you would like to use. You don’t have to use the ones I have chosen.
Select > All
Edit > Copy
This will save a “selection” of the white areas in the mask.
You can now close that mask.
Open a new 800 x 800 pixel canvas. Be sure it is set to 72ppi resolution. You can always resize later.
I usually add a color fill layer to the tag so it is easily changed should I use it on a different color website. Layer > New Fill Layer > Solid Color…
White usually works with most websites.
Place the paper on the canvas that you would like to use. You can either drag and drop it onto the canvas from your file browser, or you can use the File > Place… method. Just browse to the folder with the kit when prompted.
With the paper layer highlighted in the layers panel…
Select > Edit in Quick Mask Mode.
Edit > Paste
This will leave parts of the paper in red. This is good! If it doesn’t, then you will need to open and copy the mask again.
It seems that our mask was too big for the tag. Let’s fix that.
With the red “quick mask” still in effect, go to Edit > Free Transform
Fit the red mask inside your tag.
Select > Uncheck the Edit in Quick Mask Mode.
Layer > Layer Mask > Reveal Selection
Magic, right?? now you don’t have to worry about having an extra clipped layer.
Instead, you have a mask thumbnail attached to your paper layer.

Place another paper on your canvas and repeat the process with any other masks you want to use.
That’s it! How easy is that?
Now, time for the elements! This is where the real magic begins.
You can drag and drop items straight from your file browser into the canvas. This makes it faster to place items.
Element_23

Element_14

Element_21

Element_15

Element_15 copy

Element_10

Frame_01

Element_01

Element_19

Frame_02

Element_24

Now, back to the frame element layer. You have a frame, right? If not, you can skip this part. We need to add a fill layer to the picture frame.
Highlight the layer UNDER the frame in your layers panel. Now drop the paper you would like to use onto the canvas.
Grab your selection wand from the tools panel. If you can’t find it, check out the basics page for a better understanding of the tools layout.
The Selection Wand options should look like this at the top of your window:

Click on the center portion of the frame.
In the upper menu of Photoshop, click on Selection > Modify > Expand…
Expand your selection by 2px.
Now highlight your paper layer.
Go to Layer > Layer Mask > Reveal Selection.
Now you have a fill to your frame. Easy Peasy!
We definitely want to add some shadows to our elements. Without shadowing, the tag will just look flat. The secret to a good tag, is a good shadow effect.
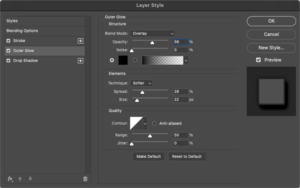
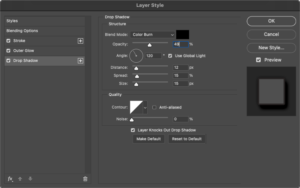
Right click (or ctrl+click) a layer and choose “Blending Options.”
I add a drop shadow and an outer glow. The glow enhances the effect a bit.


Now after you have hit OK, right click the layer again and choose “Copy Layer Style.”
Highlight all of your element layers (click the top one, then shift + click the bottom one) and right click again. This time, choose “Paste Layer Style.”
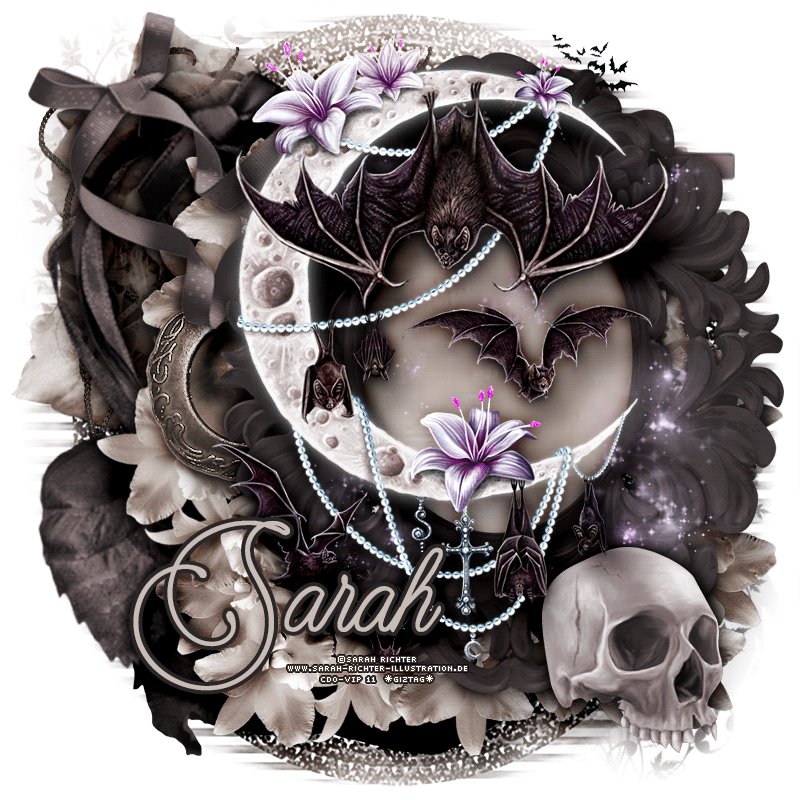
It makes a HUGE difference to add shadows:


Now that we have all of that done, time to add the next details. Tube and text. Fun!
Choose where you want your main tube to be placed.
Now drag and drop your tube onto the canvas. Resize and adjust it to your liking. Always make sure you constrain your proportions while resizing. Hold the Shift key while you drag the corners.
Add the same drop shadow you did before.
But look at all of those terrible shadowings hanging off the edges… terrible!
If you would like to remove these excess shadows from around your tag, I have explained how to do that HERE.
Resize before adding copyrights!
Highlight the top layer of the layers panel.
Grab your text tool and add the name you would like. Position it just where you want it and add a layer style. This is mine:



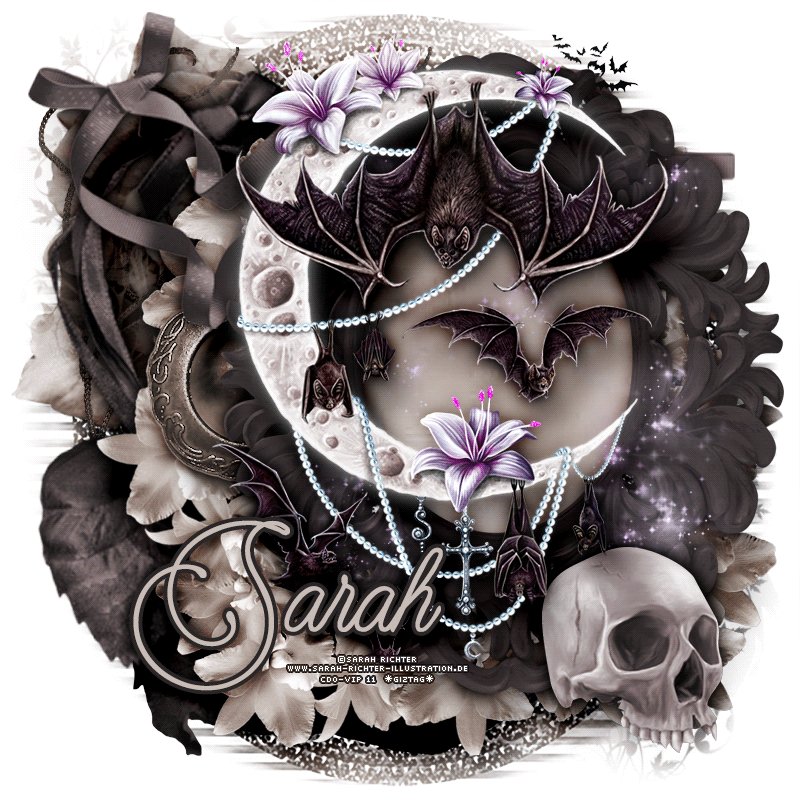
That leave us with the non-animated version of the tag! If you wold like to keep the JPG version, you can save here. Simply File > Save As… and choose the jpg option from the drop down box at the bottom of the dialog.

Here’s where it starts getting complicated. We want to add animation!
Make sure your Animation Panel is open. Window > Timeline (or Animation, if you are on earlier versios)
You will need to click the “Create Frame Animation” button. If you do not see this button, please refer to THIS page for more information about the timeline.

You will see that your first frame is already there. But… ignore it! We don’t need it.
File > Open… choose an animation that you’d like to use. I am going to show you how to use the 25 frame animations that I have at CDO.
You will see that all 25 layers are open and unhidden in the layers panel.
In the menu, choose Select > All Layers.
Layer > Group Layers
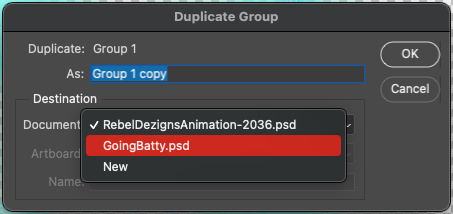
Now right click on your group in the layers panel and duplicate. BUT DON’T HIT OK, YET!
In the duplicate dialog, choose your tag from the dropdown box. If you haven’t saved by this point, you should see an “Untitled-1” option. (but you definitely should have saved before now. Remember, always save often.)

After you have chosen your tag, hit ok. You can close the animation file without saving.
Back to your tag.
You can resize and rotate the group using the Edit > Free Transform option. Be sure you are resizing the whole group, not just one layer. Don’t forget to hit the check mark at the top of the window to apply the transformation.
Now, this animation doesn’t quite match our tag… so let’s recolor it!
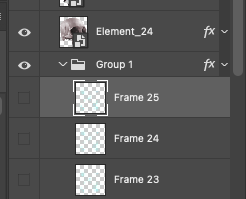
Expand the group that contains the animation. Highlight the very top layer in the group.

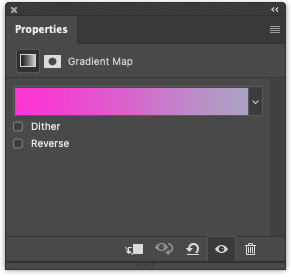
Layer > New Adjustment Layer > Gradient Map…
I am choosing the pinks from the tube since they are so subtle.

Now change the Blend Mode of the adjustment layer to Color.

Now you can close up the group with the animation. Set the blend mode of the GROUP to Normal instead of Pass Through.

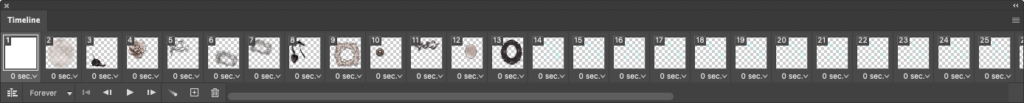
On the right side of your animation panel, click the 4 horizontal lines. Choose the option that says “Make Frames from Layers.”
Strangely, the animation panel is almost completely empty… So to fix that, you have to unhide the group with the animation in it. Make sure you are on Frame 1 in the animation panel, then click the box beside the group name and toggle the “eye.”
Now, this made a mess of things, didn’t it?? LOL! But no, not really. You will see that it created a frame for every layer in your tag. And that’s ok!

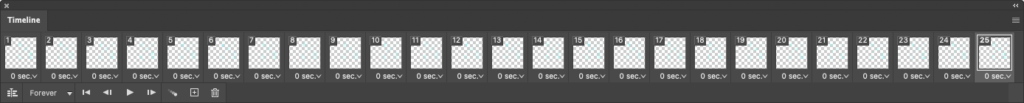
Click on the first frame in the animation panel. At the bottom of the window, there is a trashcan icon. That deletes the frame. Delete all of the frames that aren’t part of the animation. You should be left with 25 frames that contain only the animation layers. They are kind of light, but they are there lol

You will see that your tag only has one animation layer visible in each frame. You want this!
However, you need the gradient map to be shown. So unhide that layer while on Frame 1 of the Animation Panel.
You can collapse the group again now, so you don’t mistakenly unhide layers in there. Click on the little arrow icon beside the group icon in the layers panel.
In the animations panel, click on the first frame. You MUST BE ON THE FIRST FRAME to do any kind of editing from here on out. ALWAYS make sure you are on the first frame. ALWAYS! I can’t stress that enough.
Are you on the first frame of the animation yet? Good. Now we can continue.
In the Layers panel, unhide the background layer by clicking the little square box beside the layer thumbnail. An eye should appear…
Unfortunately, if you look in your animation panel, most of the time, that only unhides the background layer for the first animation frame. Just hide it again, and then unhide once more.
Photoshop has a strange sense of background layers. It doesn’t play nice. Thankfully, the bottom-most layer is the only one you have to click 3 times. (I sure hope you got all of that. It is hard to explain…)
Now, one by one, unhide all of the layers to your tag. DON’T touch the animation layers, though! Those are already spaced out the way they should be. Leave those alone. The group should be closed, anyway.
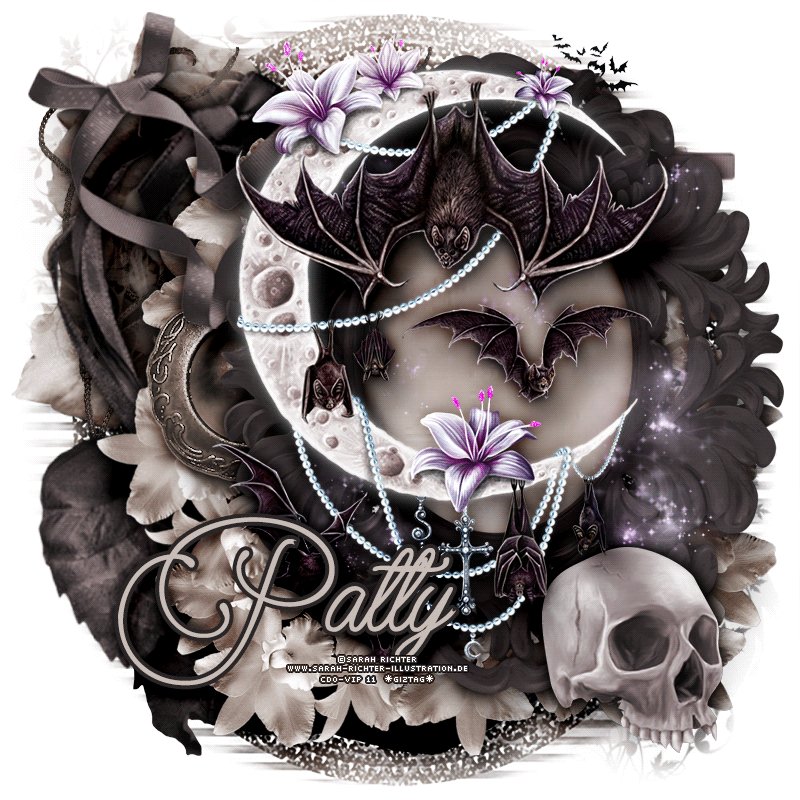
After you have unhidden all of your tag layers, you can click play at the bottom of the animation panel to check out your creation!
If you would like to make your animation smaller, you can highlight all of the odd numbered frames and then click on the little trashcan icon at the bottom. I like to keep mine at full size. It’s just nicer for digital picture display 
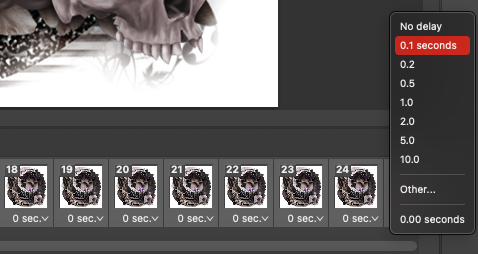
Oh, right! Don’t forget to set your frame delay.
Highlight all of your frames in the animation panel. Highlight the first frame and then hold shift. Click on the last frame. Now all frames are highlighted.
Click on the little arrow beside the time of the last frame. This will bring up a popup for more “delay” options.

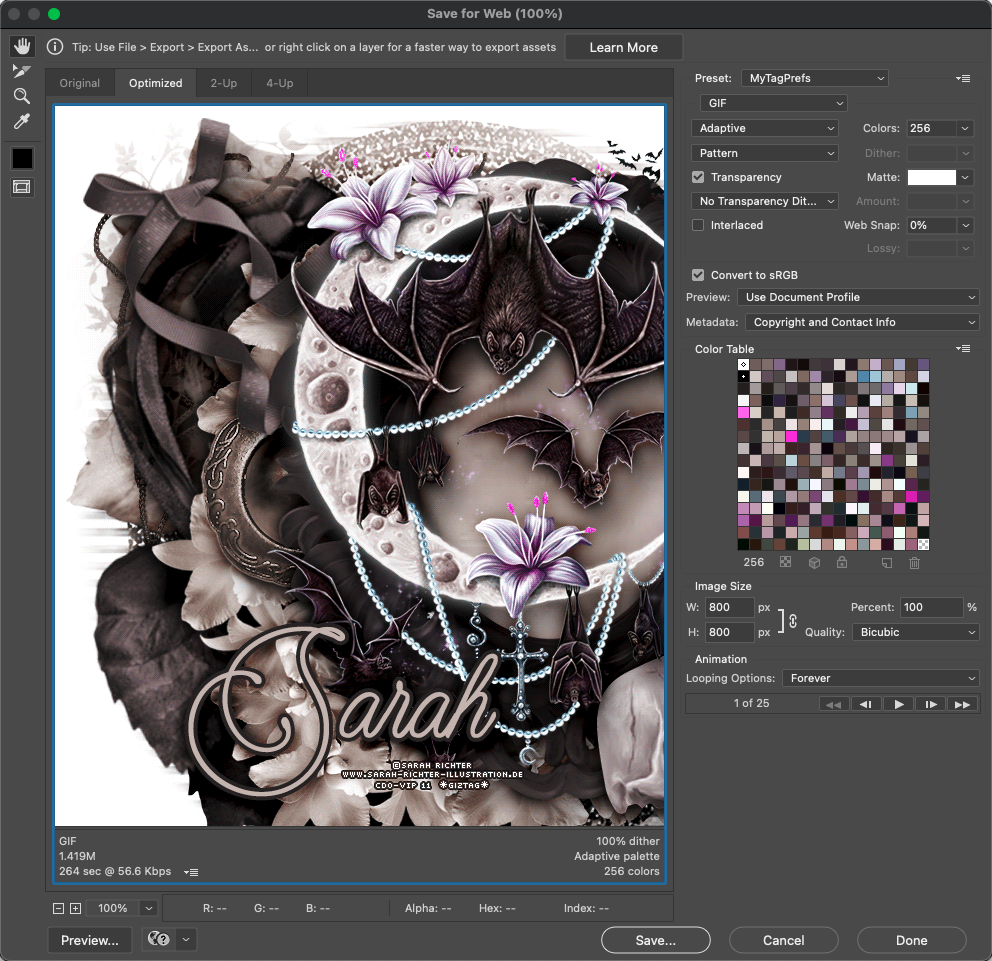
Now you will need to save your animation as a gif file.

In your animation dialog, use these settings:


 My “Forever List” can find their tags in their Fotki Folders.
My “Forever List” can find their tags in their Fotki Folders. 
